はじめに
ブログで設定したアイキャッチ画像が実際にTwitterではどう表示されるのか確認したい時ってありますよね?
場合によっては文字がうまく表示されない時もあったり、スマホとパソコンで表示のされ方がちがったりします。
そういう場合に備えて事前にテストしておきたい時に便利なのが「アイキャッチ画像サイズチェッカー」というサイトです。
リンク:https://saruwakakun.com/it/seo/eyecatch
このサイトはブロガーのサルワカさんという方が作成されたツールです。
サルワカさんのブログはこちら→https://saruwakakun.com


アイキャッチ画像チェッカーの使い方
では実際に使い方を見ていきましょう。
まずサイトを開きます→https://saruwakakun.com/it/seo/eyecatch
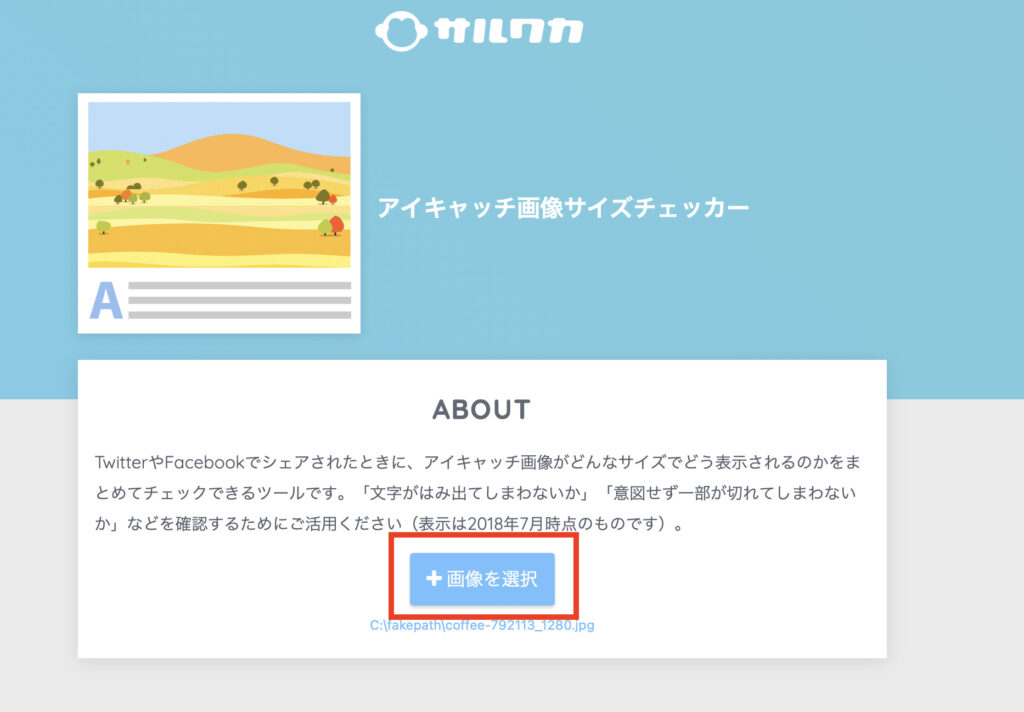
サイトを開くと「画像を選択」というボタンがあるのでそれをクリックして確認したい画像を選択します。

今回はこの画像で試してみます。

画像を選択するとページ下の方にTwitterやFacebook、はてなブックマークなどのタイプのサムネイル表示を確認できます。
まずはTwitterから。Large Summaryタイプではしっかりと全部表示されていますが、Summaryタイプでは画像の中心を切り抜かれていて全部は表示できていないようです。

次にFacebook。こちらも形式はTwitterと同じように表示されていますね。右側は切れてしまいます。

次にはてなブックマーク。こちらはどうやら左半分を切り抜かれて表示されているようです。なかなか難しいところです。

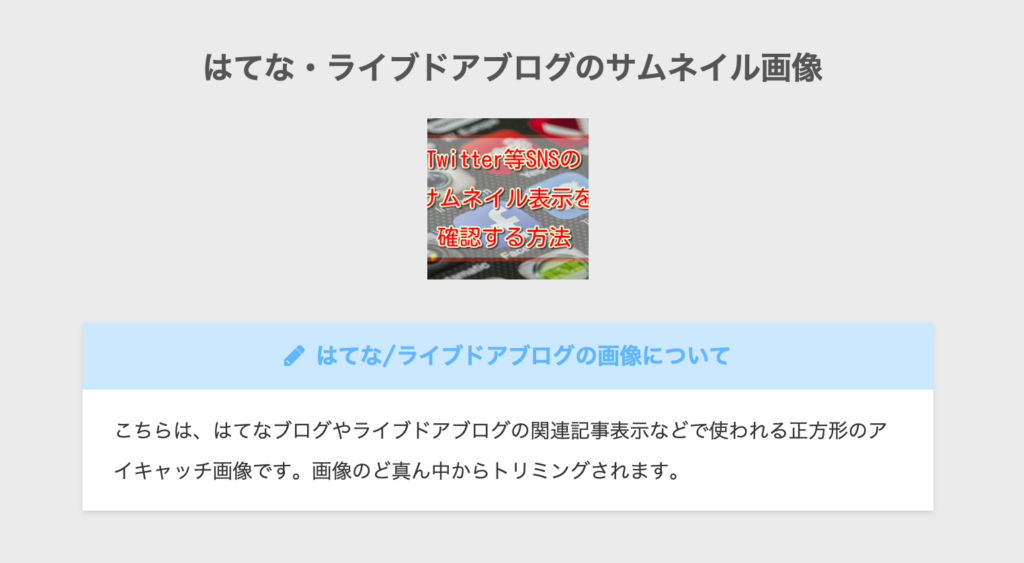
はてな・ライブドアブログのサムネイルは真ん中を正方形に切り抜かれる表示のようです。

最後は任意のサイズをチェックできるようです。試してみたいサイズを指定するとその形式のサムネイル表示が確認できます。

おわりに
いかがでしたでしょうか?
なかなか全てのタイプで完全に上手く表示させることは難しいですね。
なのでどれかのタイプに焦点を絞ってサムネイルのサイズを指定するのがいいかと思います。
例えばTwitterを中心に活動するのであれば、1200 X 630のサイズで作成するといいかと思います。
それぞれ目的に合ったサイズにできているか確認する時にアイキャッチ画像サイズチェッカーは非常に便利なツールです。
ぜひご利用ください。


よろしければ以下のボタンをポチッと押してくれると嬉しいです!
人気ブログランキング

